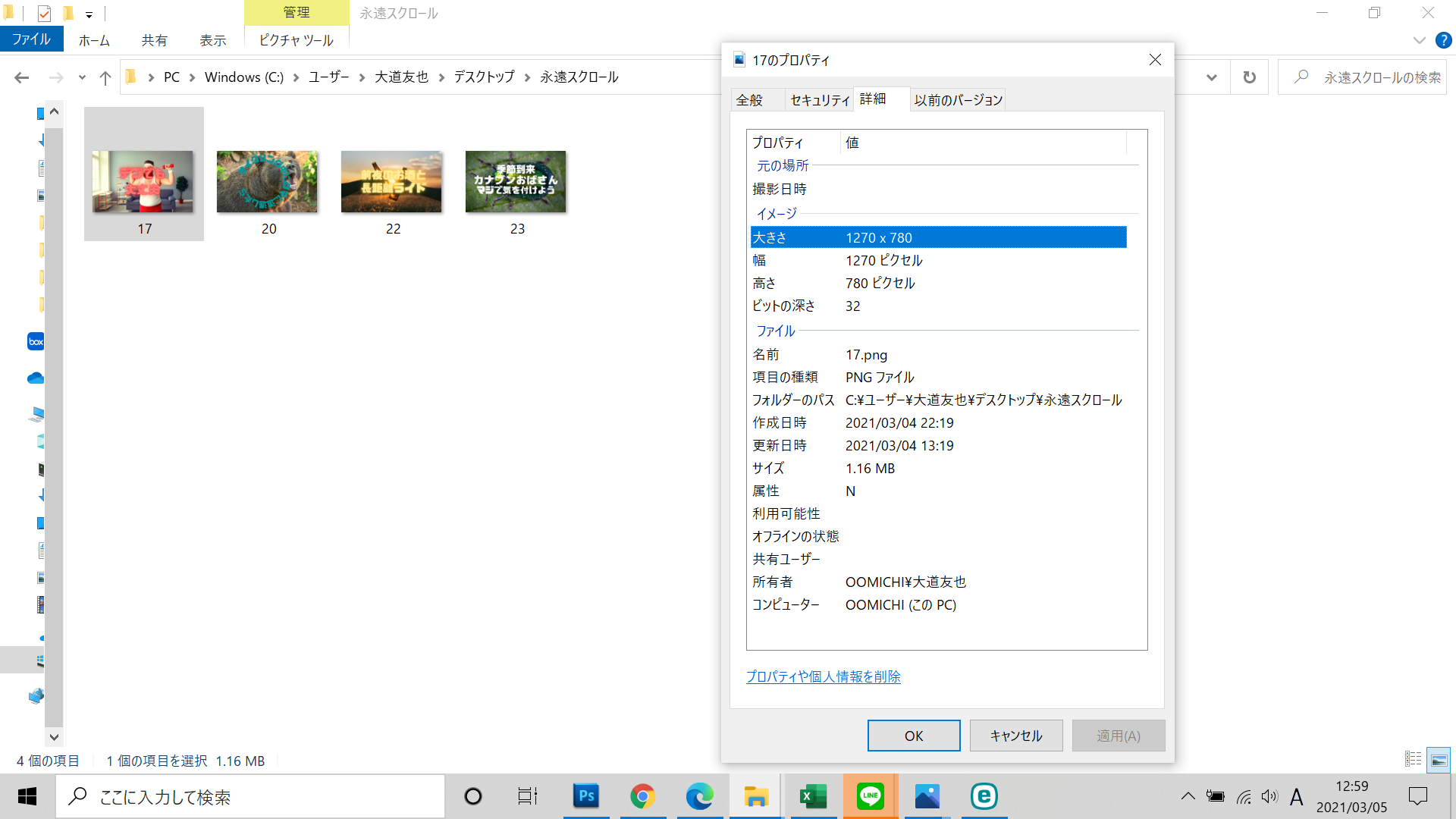
【学び】画像サイズの確認方法:右クリック↓プロパティ↓詳細↓大きさ
どもども。大道です。
折角ブログをやっているのだから、ブログを作るうえで学んだことを世間に公表していこうかと思います。
これからブログをやる人もきっと通る道。
プロセスはドンドンググって、ドンドン吸収していけば、ゴールには到達しやすくなるものです。
目次
画像サイズの確認方法
さて、本日は、画像サイズの確認方法を学びました。超絶初歩レベルですが、実は知りませんでした。なんでサイズを確認したかった。
学ぶに至った経緯
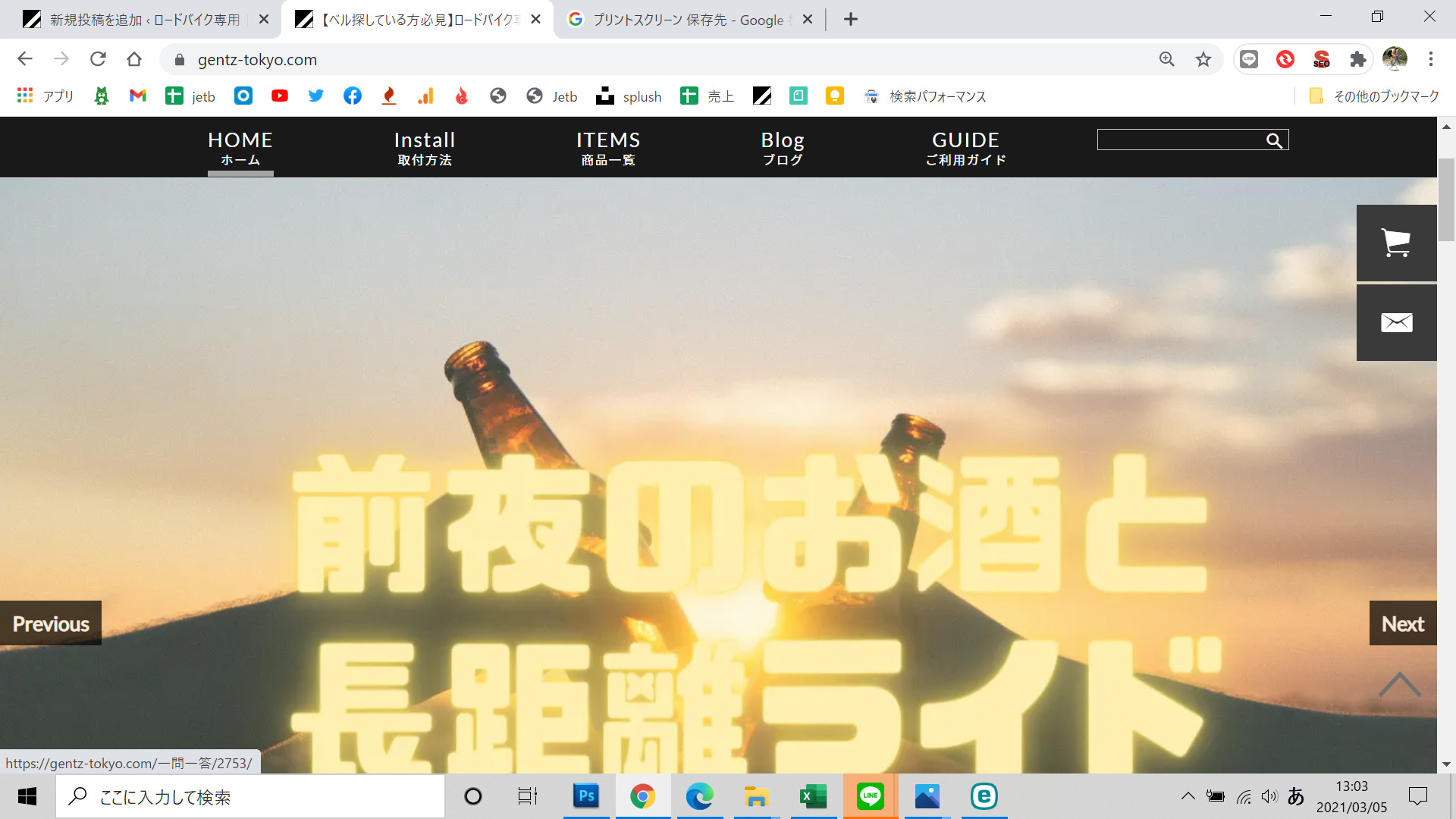
それは、自分のホームページでは、トップページにスライドを設け、ブログの更新情報を公開しているのですが、そこにアップロードしている画像サイズとバナーのサイズが合わなかったからです。

↑私がいうバナーとは、ホームページのトップページに出てくるこの写真のところです。
私は、ワードプレスを用いてホームページを作成してます。
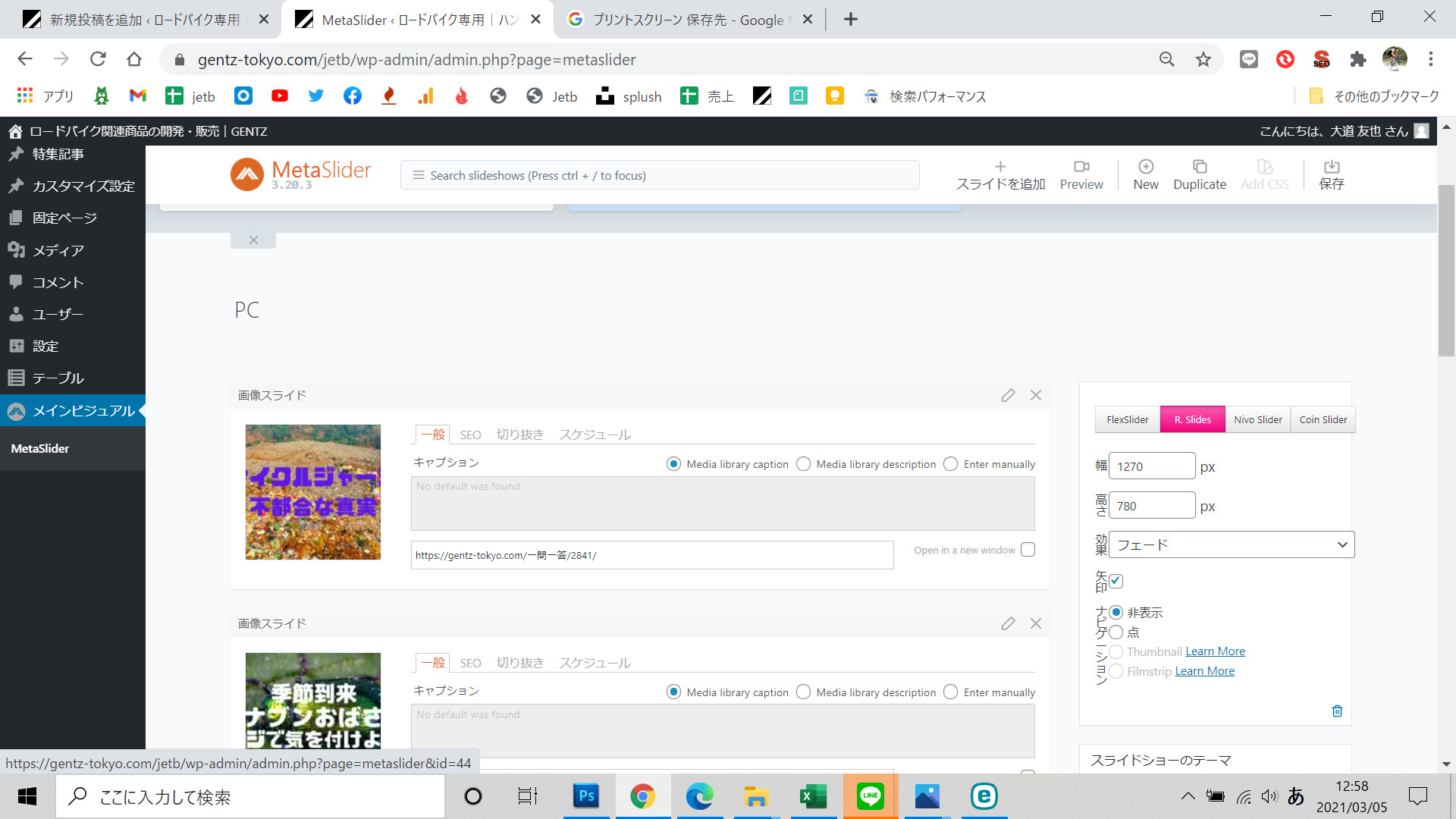
バナーのサイズは、スライダーの設定ページでいじれます。なので、そのサイズを画像サイズに合わせようと思いました。
しかし、画像サイズが分かりませんでした。

↑画像右側に幅と高さを設定する項目があります。
さて、その確認方法ですが、
画像ファイルの上で右クリック
↓
プロパティ
↓
詳細タブ
↓
大きさ

となります。
結構簡単ですね。
サイズが分かったので、スライダーのサイズを1270×780に変更。変更前は、1350×650でした。スライドバナーの画像がスッキリ収まりました!
以上!